The Elementor WordPress page builder offers a ton of functionality and design options. the system is basically a blank canvas that you can use to create just about any type of website design and look you want. In this tutorial, I will show you how to create a landing page using the Elementor plugin.
Conclusion: Elementor Landing Page 2021 In a nutshell, we can say that Elementor is a do it yourself page builder for WordPress that will help you make your website pages very attractive and appealing.
Elementor Landing is a template marketplace for elementor and elementor pro WordPress page builder plugin. We offer beautiful and conversion focused landing page templates, that’ll save you time and make you more money. Creating a Conversion Oriented Landing Page with Elementor. Since we will be creating our landing page with Elementor and the PowerPack’s Template Library, make sure you have the Elementor Lite/Pro plugin and the PowerPack Pro addon installed and activated on your website. Once we have the plugins installed, we can start setting up our page. Congratulations, you have now built and published an Elementor landing page for your WordPress website. Building a landing page with the Elementor page builder is not a difficult process. As a matter of fact, if you have the right process in front of you, then you can start building one in just a few minutes. Elementor is a free WordPress website builder. It offers over 80 design elements like buttons, headings, columns, and so on, and over 200 ready-to-use templates. Elementor will help you build anything you want, whether that be a simple landing page, or a fully fledged website, and all with drag-and-drop tools. How to Build a Landing Page with.
Oftentimes a landing page can be difficult to create because a theme does not offer the template n their page templates. So, by default things like headers and footers display no matter what you do.
Instead of writing your own code and building a landing page template from scratch, why not use Elementor to build a landing page quickly and easily?
Today, I am going to show you how to use Elementor to do just that. Let’s get a couple of housekeeping items out of the way here so that you are ready to roll right from the start.
Before You Start

There are a few things you need to have in place before you start building your landing page using the Elementor page builder. Go ahead and take care of these three things before moving on to the actual landing page building process.
- An Active WordPress Installation
- Install Elementor Free Plugin or
Note: Certain functions are only available if you have Elementor Pro. While you can accomplish a lot with the free version, Elementor Pro will give you everything. You can build a landing page with the free version, so you are all set there.
Setting Up a Landing Page Using Elementor

Step 1: Add a New Page
First, you want to click on Pages > Add New, and then click on the “Edit with Elementor” button. Exhibeo.
Elementor Landing Page As Homepage
Now scroll down to the bottom of the page and click on the bottom left gear icon and switch the page layout to “Elementor Canvas” in order to work on a blank landing page. Fb auto liker iphone.

Removing Header and Footer Elements
Note: In order to build a landing page in Elementor that removes the traditional header and/or footer from the page, you need to do one of two things:
- Make sure that the “Elementor Canvas” option is selected under the theme templates dropdown menu.
- Some themes have a “Landing” template built-in. If you select that, you can build on top of it using Elementor as well.
Either of these options will work. Serge nubret workout results. If you have another page template selected, then the header and/or footer will automatically still show.
Step 2: Add Elements to Your Landing Page
In order to add elements to your landing page, click on the folder icon and add a template.
You will see a popup box come up. From here click on the “Blocks” tab. Using the select dropdown, start adding the different blocks that will make up your landing page.
That’s it! At this point, you are set up to start adding elements and building blocks to your landing page.
Items to Add to a Landing Page
Now, every landing page will be different, and there are dozens and dozens of different things you could add to build your Elementor landing page. Here are some examples of things you may want to add:
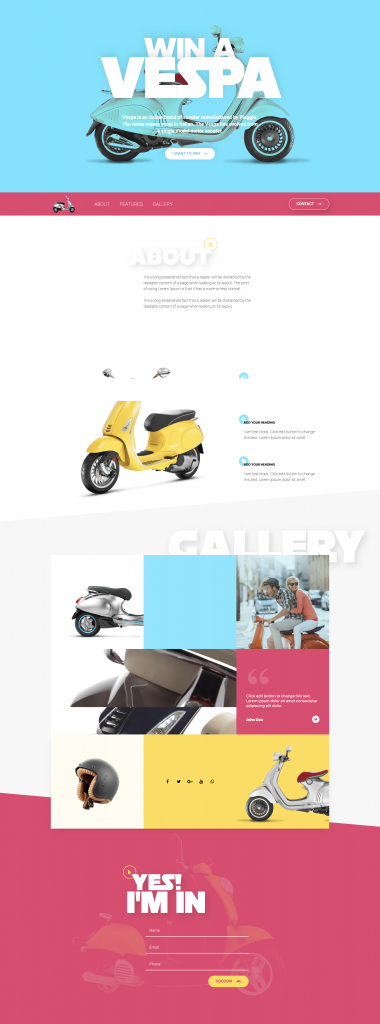
Hero: This is, without a doubt, the most important part of your landing page. It is sometimes called the ‘Above the Fold’ section, as it is the first thing your visitor sees before scrolling the page. For this reason, we will place the most important elements here. Title, sub-title, and subscribe form.
Services: Here, we go into more details, depicting the main services or features our business provides.
Testimonial: The testimonial section shows social proof that your current clientele is satisfied with the service they received from you.
Portfolio: Show the visitor examples of your work, so they know if you match what they are looking for.
Footer: Because your visitors have already scrolled down the page, you want to offer them another call to action, to encourage them to do what you want them to do.
At the end of the page, you will want to pop in a footer, as mentioned above, which should include your Privacy Policy and Terms of Service. Or something related to it.
Customizing Elementor Blocks
Go over each block and customize it to fit your website. Some things you may want to customize will include:
- Title Content
- Images
- Colors
- Backgrounds
What About Mobile Customization?
You don’t have to worry about customizing each block and page differently for mobile purposes. All blocks come pre-designed as 100% mobile responsive. Even so, you can switch to mobile view and start customizing margins, padding, and other settings for mobile and tablet devices.
Preview Your Landing Page
Before you publish the Elementor landing page you have built you can (and want) to preview it. This allows you to see how it will look when published.
Elementor Landing Page Theme
To do so, click on the “eye” icon on the bottom left panel.
Free Landing Page Builder
If everything is in order go ahead and publish your landing page. You will notice that the green “Publish” button now shows as a grey “Update” button.

Congratulations, you have now built and published an Elementor landing page for your WordPress website.
Final Thoughts
Building a landing page with the Elementor page builder is not a difficult process. As a matter of fact, if you have the right process in front of you, then you can start building one in just a few minutes.
With the tools that Elementor gives you, you will be able to build a smooth, clean, well-design landing page in no time at all.
What other tools have you used to build landing pages in the past? Did you find that using Elementor simplifies the process?
Author: Jeremy Holcombe
Elementor Landing Page Templates Free
Growing up in Hawaii, Jeremy started his freelance writing career doing resumes, business plans, article writing, and everything in between. He now specializes in online marketing and content writing and is part of the Content Marketing Team at GreenGeeks.
Wordpress Landing Page Builder
Was this article helpful?
Related Articles
